p5.js Editor: https://editor.p5js.org/
Galerija radova: https://showcase.p5js.org/#/2022-All
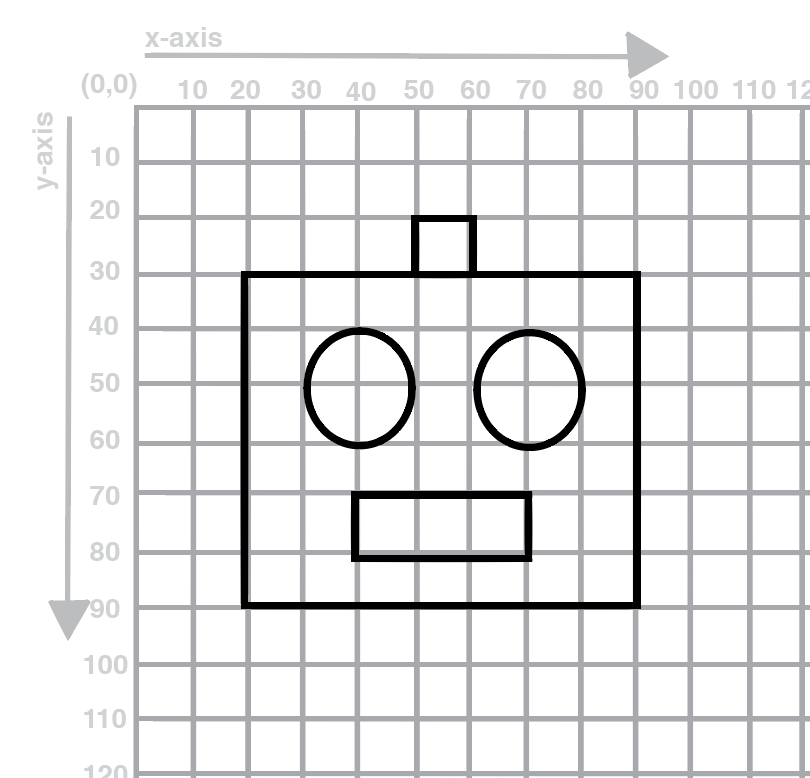
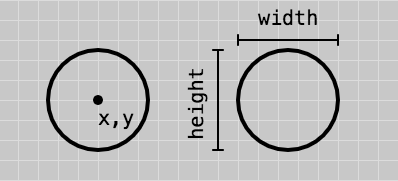
p5 koordinatni sistem

Crtamo oblike duž linija mreže koordinatnog sistema.

Crtamo tačke na presjecima linija mreže koordinatnog sistema.
Crtamo kružnicu ili elipsu oko te tačke sa ravnomjernom širinom i visinom.

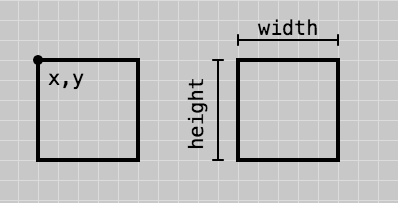
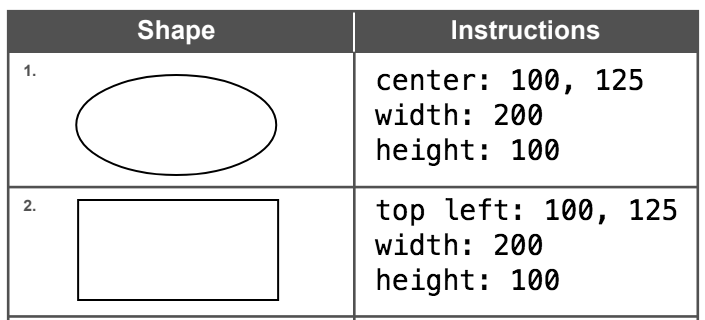
Na drugoj stranici radnog lista navedite svaki oblik koji se koristi u vašem crtežu. U odjeljku s uputama navedite informacije za svaki oblik kao da nekome dajete upute da nacrta vašeg robota. Morat ćete navesti oblik, koordinate x i y, te širinu i visinu oblika (gdje je primjenjivo). Imajte na umu da se koordinate x i y pravokutnika odnose na jedan od njegovih uglova, dok se za elipsu odnose na njegov centar. Takođe imajte na umu p5 koordinatni sistem sa ishodištem u gornjem lijevom uglu.

p5.js editor
Kreirajmo račun na editor.p5js.org.

Zadatak 1: https://editor.p5js.org/dev.leiloo.had/sketches/3zxgUgP_Y
Zadatak 2: https://editor.p5js.org/dev.leiloo.had/sketches/hNgkjqAE6
Zadatak 3: https://editor.p5js.org/dev.leiloo.had/sketches/Y9f47GEoM
HSV ili HSB
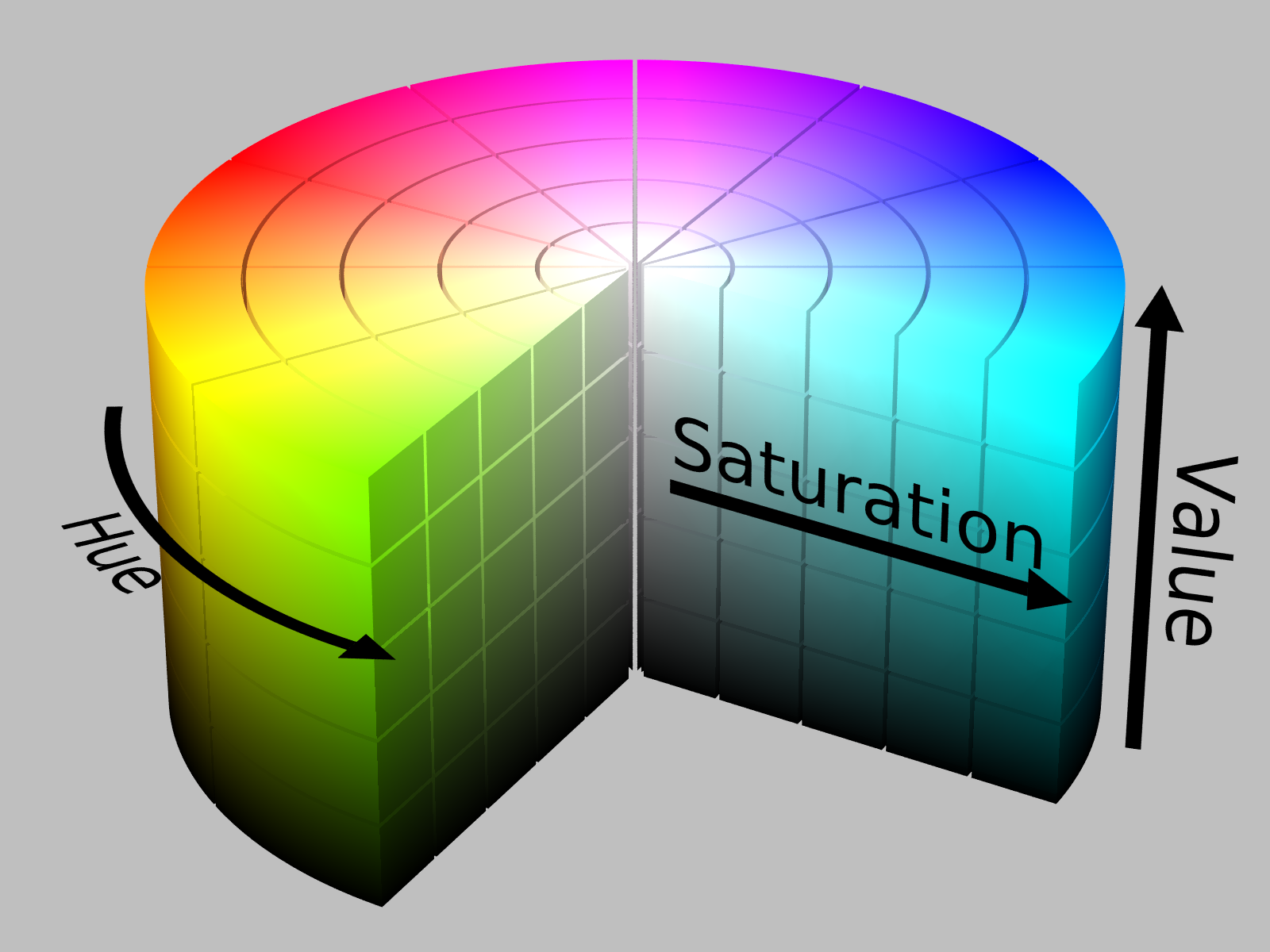
HSB je alternativni prostor boja za RGB. U ovom modelu boje su opisane nijansom, zasićenošću i svjetlinom:
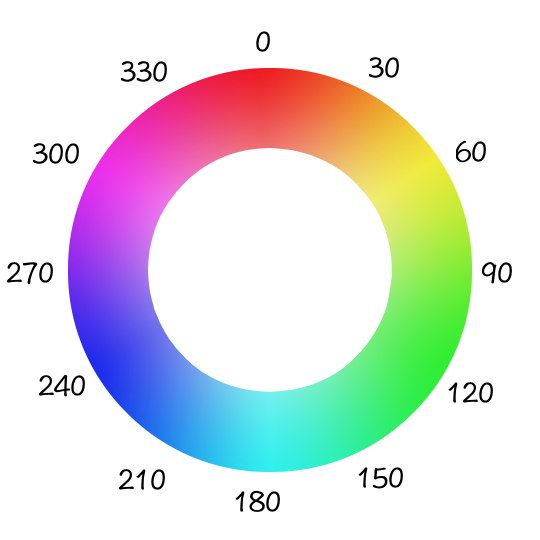
- Nijansa (Hue) se izražava u stepenima, od crvene (0), preko svih boja oko kruga boja, i nazad do crvene (360).
- Zasićenost (Saturation) je količina boje i kreće se između 0 i 100.
- Osvetljenost (Brightness / Value) je količina svjetlosti, u rasponu od 0 do 100.
- Alfa kanal ide od 0 (nije vidljiv) do 1 (potpuno neproziran).


Da bi p5 koristio HSB umjesto RGB, zovemo colorMode(HSB).
Primjer: Ako želimo crvenu to je u RGB modu (255, 0, 0), a u HSB modu(360, 100, 100).
Zadatak 4: https://editor.p5js.org/dev.leiloo.had/sketches/8QUOQQFf-
Zadatak 5: https://editor.p5js.org/dev.leiloo.had/sketches/nIDYft6s-
Zadatak 6: https://editor.p5js.org/dev.leiloo.had/sketches/myIEl5c_r
Zadatak 7: https://editor.p5js.org/dev.leiloo.had/sketches/fpHubpsv2
Bonus zadatak
Pokušajte rekreirati sljedeću sliku: